| (42 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
{{UCopenhagen}} | {{UCopenhagen}} | ||
{{Template:UCopenhagen/Header3}} | {{Template:UCopenhagen/Header3}} | ||
| − | |||
| − | |||
| Line 34: | Line 32: | ||
left: 0%; | left: 0%; | ||
opacity: 0; | opacity: 0; | ||
| + | width: 150%; | ||
} | } | ||
| Line 41: | Line 40: | ||
left: 0%; | left: 0%; | ||
z-index: -2; | z-index: -2; | ||
| + | width: 150%; | ||
} | } | ||
| Line 58: | Line 58: | ||
.catching { | .catching { | ||
| + | display: flex; | ||
| + | justify-content: center; | ||
| + | align-items: center; | ||
| + | flex-direction: column; | ||
position: absolute; | position: absolute; | ||
top: 18.5%; | top: 18.5%; | ||
| − | left: | + | left: 45%; |
z-index: 1; | z-index: 1; | ||
} | } | ||
| Line 94: | Line 98: | ||
.everything { | .everything { | ||
| − | margin: | + | margin: -5% 15% 0 15%; |
} | } | ||
.first { | .first { | ||
position: absolute; | position: absolute; | ||
| − | top: | + | top: 14%; |
max-width: 40%; | max-width: 40%; | ||
| − | |||
z-index: 1; | z-index: 1; | ||
background-image: url('https://static.igem.org/mediawiki/2020/3/3b/T--UCopenhagen--watercolor_mix2.png'); | background-image: url('https://static.igem.org/mediawiki/2020/3/3b/T--UCopenhagen--watercolor_mix2.png'); | ||
| Line 115: | Line 118: | ||
font-family: Bavro; | font-family: Bavro; | ||
color: #f1002d; | color: #f1002d; | ||
| − | font-size: | + | font-size: 35px; |
} | } | ||
| − | + | .page-wrapper{ | |
| − | + | margin-bottom: -20%; | |
| − | + | margin-top: -5%; | |
| − | + | max-width: 100%; | |
| − | + | background-image: url("https://static.igem.org/mediawiki/2020/a/a3/T--UCopenhagen--watercolor_bg_smaller.png"); | |
| − | + | background-repeat: repeat-y; | |
| − | + | background-size: 100%; | |
| − | + | background-color: #fcecdf; | |
| − | + | padding-bottom: 15%; | |
| − | + | padding-top:5%; | |
| − | + | text-align: justify; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
.todelt { | .todelt { | ||
| Line 144: | Line 143: | ||
.todelt .txt { | .todelt .txt { | ||
display: flex; | display: flex; | ||
| − | width: 50%; | + | max-width: 50%; |
padding: 0 2% 0 2%; | padding: 0 2% 0 2%; | ||
} | } | ||
| Line 151: | Line 150: | ||
text-align: center; | text-align: center; | ||
font-family: Bavro; | font-family: Bavro; | ||
| − | font-size: | + | font-size: 35px; |
color: #f1002d; | color: #f1002d; | ||
| Line 161: | Line 160: | ||
object-fit: contain; | object-fit: contain; | ||
margin: 0 auto; | margin: 0 auto; | ||
| − | padding- | + | padding-bottom: 2%; |
| − | + | ||
} | } | ||
.txt h2 { | .txt h2 { | ||
font-family: Bavro; | font-family: Bavro; | ||
| − | font-size: | + | font-size: 35px; |
| − | color: # | + | color: #F3557E; |
| + | line-height: 1.4; | ||
} | } | ||
.first h2 { | .first h2 { | ||
| − | line-height: 1. | + | line-height: 1.4; |
} | } | ||
| − | |||
| − | |||
.image { | .image { | ||
| Line 195: | Line 192: | ||
flex-direction: column; | flex-direction: column; | ||
justify-content: center; | justify-content: center; | ||
| + | } | ||
| + | |||
| + | .format { | ||
font-family: Avenir; | font-family: Avenir; | ||
| − | font-size: 1. | + | font-size: 16px; |
| + | line-height: 1.3; | ||
| + | text-align: justify; | ||
} | } | ||
| Line 210: | Line 212: | ||
.fun_fact { | .fun_fact { | ||
margin: 0 auto; | margin: 0 auto; | ||
| − | max-width: | + | max-width: 55%; |
background-image: url('https://static.igem.org/mediawiki/2020/4/41/T--UCopenhagen--watercolor_mix1.png'); | background-image: url('https://static.igem.org/mediawiki/2020/4/41/T--UCopenhagen--watercolor_mix1.png'); | ||
background-position: top; | background-position: top; | ||
| Line 219: | Line 221: | ||
</style> | </style> | ||
| + | |||
| + | <!--{{HTML starts here}}--> | ||
| + | |||
</head> | </head> | ||
<body> | <body> | ||
<div class="image_container"> | <div class="image_container"> | ||
<img class="bg" src="https://static.igem.org/mediawiki/2020/b/b2/T--UCopenhagen--AC_Guy.png"> | <img class="bg" src="https://static.igem.org/mediawiki/2020/b/b2/T--UCopenhagen--AC_Guy.png"> | ||
| − | <img class="front_pic" src="https://static.igem.org/mediawiki/2020/ | + | <img class="front_pic" src="https://static.igem.org/mediawiki/2020/1/1d/T--UCopenhagen--drops_ver_500.png"> |
<div class="catching"> | <div class="catching"> | ||
| − | <img src="https://static.igem.org/mediawiki/2020/4/4d/T--UCopenhagen--Logo_Transparent_BG.png" style="width: | + | <img src="https://static.igem.org/mediawiki/2020/4/4d/T--UCopenhagen--Logo_Transparent_BG.png" style="width:65%;"> |
<div class="slogan"> | <div class="slogan"> | ||
| − | <p class="wahed" style="font-size: | + | <p class="wahed" style="font-size: 24px; font-family: Avenir, Montserrat; color: #052155">Rubor. Calor. Tumor. Dolor</p> |
| − | <p class="khamse fade" style="font-size: | + | <p class="khamse fade" style="font-size: 24px; font-family: Avenir, Montserrat; color: #052155">. <span style="color: #f3565c;">Sensor.</span></p> |
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="first txt"> | <div class="first txt"> | ||
| − | <h2 style="text-align: center;">Chronic Inflammatory Diseases</h2> | + | <h2 style="text-align: center;">Chronic Inflammatory Diseases</h2><div class="format"> |
| − | Chronic Inflammatory Diseases (CIDs) are debilitating | + | <b>Chronic Inflammatory Diseases (CIDs)</b> are debilitating, leaving your well-being |
at the mercy of your flare-ups and remissions. Due to the complexity of these diseases, | at the mercy of your flare-ups and remissions. Due to the complexity of these diseases, | ||
no two patients' experiences are the same. Likewise, the right treatment for two people, | no two patients' experiences are the same. Likewise, the right treatment for two people, | ||
even if they have the same disease, can be different, and to treat these diseases | even if they have the same disease, can be different, and to treat these diseases | ||
| − | properly, patients therefore need to monitor the progression of their disease closely | + | properly, patients therefore need to <b>monitor the progression of their disease closely</b> |
| − | to gather as much information about it as possible. | + | to gather as much information about it as possible.</div> |
</div> | </div> | ||
| − | <div class=" | + | <div class="page-wrapper"> |
| − | + | ||
<div class="everything"> | <div class="everything"> | ||
<div class="second"> | <div class="second"> | ||
<div class="todelt"> | <div class="todelt"> | ||
<div class="image"> | <div class="image"> | ||
| − | <img src="https://static.igem.org/mediawiki/2020/f/ | + | <img src="https://static.igem.org/mediawiki/2020/f/fd/T--UCopenhagen--complete_patch.png"> |
</div> | </div> | ||
<div class="txt"> | <div class="txt"> | ||
| − | <h2>Our Solution</h2> | + | <h2>Our Solution</h2><div class="format"> |
| − | To supplement current testing methods, we have designed a sweat collecting patch | + | To supplement current testing methods, we have designed <b>a sweat collecting patch</b> |
that patients with CIDs can use to monitor their inflammation status on the go. | that patients with CIDs can use to monitor their inflammation status on the go. | ||
The plaster will sit on the patient's skin and change color depending on the | The plaster will sit on the patient's skin and change color depending on the | ||
| Line 258: | Line 262: | ||
insight into the progression of their disease, and provide them and their | insight into the progression of their disease, and provide them and their | ||
healthcare professionals with valuable information about their illness, without | healthcare professionals with valuable information about their illness, without | ||
| − | the | + | the discomfort surrounding current, more invasive testing methods.</div> |
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="third norm txt"> | <div class="third norm txt"> | ||
| − | <h2>What does this mean for the patients?</h2> | + | <h2>What does this mean for the patients?</h2><div class="format"> |
| − | Our tool stands for patient empowerment. Our self-monitoring device is | + | Our tool stands for <b>patient empowerment.</b> Our self-monitoring device is |
suitable for home use, and does not have to interfere with patients' daily | suitable for home use, and does not have to interfere with patients' daily | ||
lives or act as a reminder of their illness. Instead, patients can go about their | lives or act as a reminder of their illness. Instead, patients can go about their | ||
| Line 275: | Line 279: | ||
treatment adjustment. | treatment adjustment. | ||
<br> | <br> | ||
| − | CIDosis brings you the data needed to get a clearer picture of your disease. | + | CIDosis brings you the data needed to get <b>a clearer picture of your disease.</b></div> |
<img src="https://static.igem.org/mediawiki/2020/b/b8/T--UCopenhagen--clearer_image.png"> | <img src="https://static.igem.org/mediawiki/2020/b/b8/T--UCopenhagen--clearer_image.png"> | ||
</div> | </div> | ||
<div class="fourth"> | <div class="fourth"> | ||
<div class="todelt"> | <div class="todelt"> | ||
| − | <div class="txt"> | + | <div style="max-width: 55%;" class="txt"> |
| − | <h2>The Science</h2> | + | <h2>The Science</h2> <div class="format"> |
| − | Our patch will contain genetically modified yeast expressing engineered interleukin | + | Our patch will contain <b>genetically modified yeast</b> expressing <b>engineered interleukin |
| − | receptors. These interleukin receptors will bind and react to the inflammatory biomarkers (interleukins) | + | receptors.</b> These interleukin receptors will bind and react to the inflammatory biomarkers (interleukins) |
| − | found in sweat, whereby a fused intracellular split protein will be recomplemented. | + | found in sweat, whereby a fused intracellular <b>split protein</b> will be recomplemented. |
The recomplementation of the split protein then triggers a signaling pathway, | The recomplementation of the split protein then triggers a signaling pathway, | ||
in which our signal is amplified, eventually resulting in the production of a pigment, | in which our signal is amplified, eventually resulting in the production of a pigment, | ||
| Line 290: | Line 294: | ||
<br> | <br> | ||
For more information on our engineered interleukin receptors and biosensor components, | For more information on our engineered interleukin receptors and biosensor components, | ||
| − | check out our project design page! | + | check out our project design page!</div> |
</div> | </div> | ||
| − | <div class="image"> | + | <div style="width: 40%;" class="image"> |
| − | <img src="https://static.igem.org/mediawiki/2020/ | + | <img src="https://static.igem.org/mediawiki/2020/8/82/T--UCopenhagen--design_system_loop.gif"> |
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="fifth norm txt"> | <div class="fifth norm txt"> | ||
| − | <h2>Three Tiers of Biosensor Design</h2> | + | <div class="txt"> |
| − | + | <h2>Three Tiers of Biosensor Design</h2> <div class="format"> | |
| − | + | Our scientific design has gone through many iterations, <b>guided especially | |
| − | + | by our human practices and dry lab findings.</b> Through our engineering work, | |
| − | + | we've come up with three different designs, in which we have three different | |
| − | + | tiers of signal amplification, and three different intracellular modifications | |
| − | <img src="https://static.igem.org/mediawiki/2020/ | + | to our interleukin receptors.</div> |
| − | + | <img style="width: 65%;" src="https://static.igem.org/mediawiki/2020/3/3f/T--UCopenhagen--dynamic-ranges.png"> | |
| + | <div class="format">For our design and engineering processes, check out our design page, modeling page, human practices page, and engineering success page!</div></div> | ||
</div> | </div> | ||
<div class="fun_fact txt"> | <div class="fun_fact txt"> | ||
| − | <h3 style="font-family: | + | <h3 style="font-family: Bavro; font-size: 28px; text-align: center;">Fun Fact!</h3> |
| − | <span style="text-align:center;">Inflammation is tied to heat, pain, redness, and swelling. In latin, | + | <span style="text-align: center; font-family: Avenir; font-size: 16px;">Inflammation is tied to heat, pain, redness, and swelling. In latin, |
| − | that's calor, dolor, rubor, and tumor. It fits perfectly with developing an | + | that's <b>calor, dolor, rubor, and tumor.</b> It fits perfectly with developing an |
| − | inflammation | + | inflammation <b>biosens-or</b> ;)</span> |
| + | |||
| + | </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
</body> | </body> | ||
| Line 320: | Line 325: | ||
| − | + | {{Template:UCopenhagen/Footer_Bubbly_sponsors}} | |
| − | + | ||
| − | + | ||
| − | {{Template:UCopenhagen/ | + | |
Latest revision as of 23:45, 27 October 2020



Rubor. Calor. Tumor. Dolor
. Sensor.
Chronic Inflammatory Diseases
Chronic Inflammatory Diseases (CIDs) are debilitating, leaving your well-being
at the mercy of your flare-ups and remissions. Due to the complexity of these diseases,
no two patients' experiences are the same. Likewise, the right treatment for two people,
even if they have the same disease, can be different, and to treat these diseases
properly, patients therefore need to monitor the progression of their disease closely
to gather as much information about it as possible.

Our Solution
To supplement current testing methods, we have designed a sweat collecting patch
that patients with CIDs can use to monitor their inflammation status on the go.
The plaster will sit on the patient's skin and change color depending on the
patient's level of inflammation, as it reflects itself in the patient's sweat.
This'll grant them an easy-to-use, non-invasive device that'll give them
insight into the progression of their disease, and provide them and their
healthcare professionals with valuable information about their illness, without
the discomfort surrounding current, more invasive testing methods.
What does this mean for the patients?
Our tool stands for patient empowerment. Our self-monitoring device is
suitable for home use, and does not have to interfere with patients' daily
lives or act as a reminder of their illness. Instead, patients can go about their
day, knowing that they're collecting data on their disease while performing
other tasks.
It allows for transparency for the patient regarding the progression of their CID, can aid them in discovering the best self-management strategies that work for them, and most of all, the collected data can help better guide healthcare professionals in evaluating the efficacy of current or new treatment plans, allowing for faster treatment adjustment.
CIDosis brings you the data needed to get a clearer picture of your disease.
It allows for transparency for the patient regarding the progression of their CID, can aid them in discovering the best self-management strategies that work for them, and most of all, the collected data can help better guide healthcare professionals in evaluating the efficacy of current or new treatment plans, allowing for faster treatment adjustment.
CIDosis brings you the data needed to get a clearer picture of your disease.

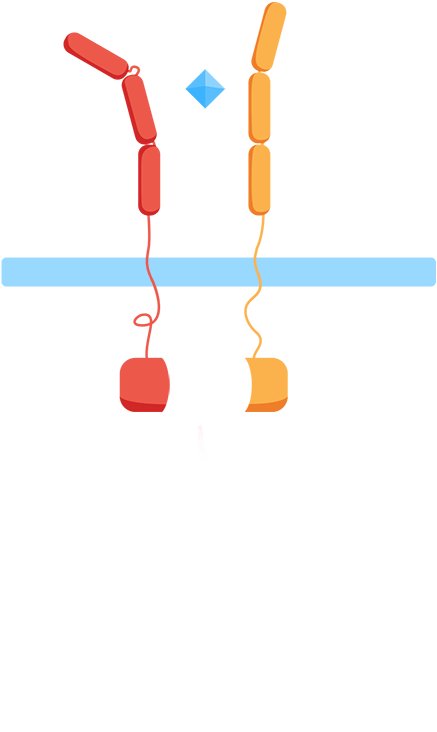
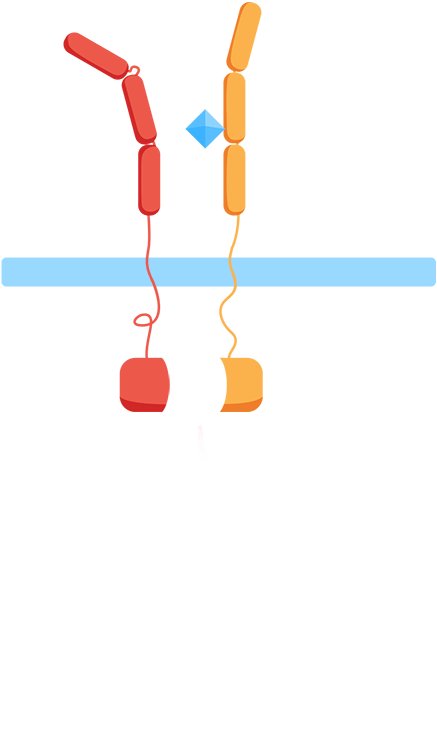
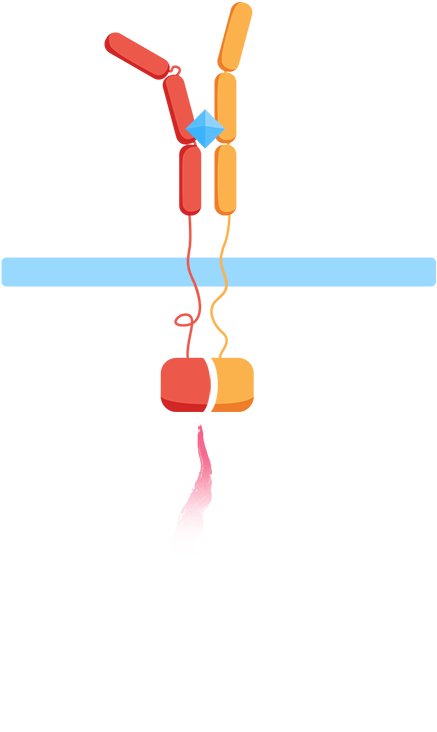
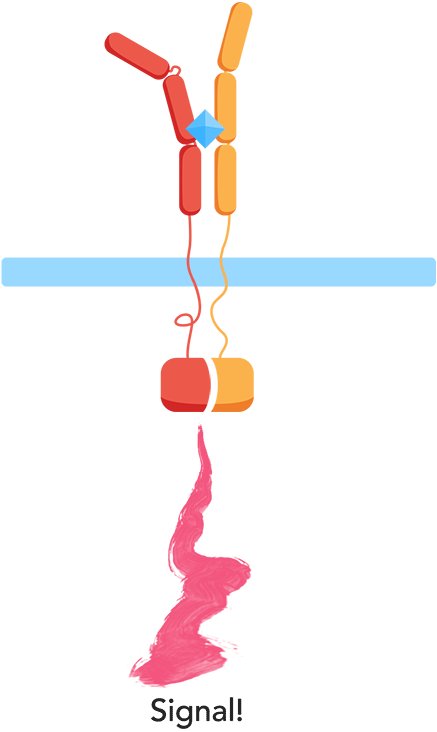
The Science
Our patch will contain genetically modified yeast expressing engineered interleukin
receptors. These interleukin receptors will bind and react to the inflammatory biomarkers (interleukins)
found in sweat, whereby a fused intracellular split protein will be recomplemented.
The recomplementation of the split protein then triggers a signaling pathway,
in which our signal is amplified, eventually resulting in the production of a pigment,
which will act as our reporter.
For more information on our engineered interleukin receptors and biosensor components, check out our project design page!
For more information on our engineered interleukin receptors and biosensor components, check out our project design page!

Three Tiers of Biosensor Design
Our scientific design has gone through many iterations, guided especially
by our human practices and dry lab findings. Through our engineering work,
we've come up with three different designs, in which we have three different
tiers of signal amplification, and three different intracellular modifications
to our interleukin receptors.

For our design and engineering processes, check out our design page, modeling page, human practices page, and engineering success page!
Fun Fact!
Inflammation is tied to heat, pain, redness, and swelling. In latin, that's calor, dolor, rubor, and tumor. It fits perfectly with developing an inflammation biosens-or ;)
