2. Poster
On this page you will find the poster requirements, poster guidelines, poster rules, expected poster sections, an interactive poster example, documentation on how to use the template, and PDF poster examples from previous years.
Poster Freeze
Deadline: November 10, 11:59PM EST / 23:59 EST
Once the posters are frozen, users can no longer make any changes until they are thawed after the Giant Jamboree. No extensions will be provided (no exceptions!) and judges will begin their assessment after the poster freeze, so make sure all changes are done by 11:59PM EST.
If you have any questions about the posters, please email us at hq [AT] igem [DOT] org.
Poster Requirements
- Each team can present one (1) poster during the Giant Jamboree
- Only students listed on the team roster can present the poster during the scheduled poster sessions at the Virtual Giant Jamboree
- Teams must follow the Poster Rules listed below.
- Teams must finish editing their poster page by the Poster Freeze deadline - November 10, 23:59 (11:59PM) EST
Poster Template Walk-Through
This video shows Traci Haddock-Angelli and Ana Sifuentes of iGEM Headquarters walking through how to use the new poster template. They also discuss the example poster shown on this page and highlight how the example is documented clearly to help teams to use the template for their own posters.
Poster Sessions
This year we will schedule virtual poster sessions over the 3 Jamboree Competition days (November 14-16) on the Remo platform. Teams will be assigned to poster sessions, where they will have a virtual table on which they can present their poster page to attendees. The Poster Schedule is now online: Competition Program.
Poster Session and Remo Platform Walk-Through Video
Poster Guidelines and Rules
New in 2020, teams will create an interactive poster using their assigned poster wiki page. This page will be the only wiki page you can edit after the Wiki Freeze. Below are some guidelines and rules for this new type of poster.
Guidelines
- Posters should be a visual abstract and clear, concise summary of your project.
- Your poster page should not be an endlessly scrolling page, packed with small-font text, etc.
- Posters are not meant to be landing pages to link to more information about your project. A poster is meant to stand alone.
- The use of links is discouraged. Judges will not be clicking on links on your poster page during their evaluation.
- Teams should divide the poster into sections on the page to break up the information into easy-to-read and easy-to-find sections.
- The poster template provided on your poster page (https://2020.igem.org/Team:YourTeamName/Poster) is the best way for you to do this.
- Posters can contain up to three (3) short animated images (5-10 sec in length; gif format preferred) to highlight a specific part of your project.
- These animated images should be minor elements and be used to help explain complex ideas or results.
- Posters should be kept under 1600px in height.
Rules
- No videos are allowed on the Team Poster page.
- Videos were done for the Project Promotion Video and Team Presentation Video, and you can post other videos on your Team Wiki pages.
- All content must be hosted on the iGEM servers.
- All images and files used for the poster must be exclusively uploaded for the poster. If you want to show the same image on one of your Wiki pages and on the Poster, then you need to upload the same image twice.
- You cannot use the same URL for an image or file on your Team Wiki and your Team Poster.
- For uploading images and files for your poster, you must use the following naming convention: T--[TeamName]--Poster_[Section].file extension
- These uploaded images and files can only be posted on the poster page.
The expectations for viewing the content will be in a standard web browser on a 13-inch computer screen (1280*800 pixels) set at 100% zoom in the browser.
Teams can use one of these resources to see how their poster will look on different computer screens and tablets.
Expected iGEM Poster Sections
Teams should plan to have the following sections on their poster in some manner:
- Team
- Title and Abstract
- Authors and their Affiliated Institution(s)
- Introduction
- Inspiration
- Methodology
- Results and Conclusions
- References and Acknowledgements
Past iGEM teams have also elected to include additional sections on their posters such as:
- Attributions
- Objectives
- Team Achievements
- Future Directions
- Human Practices
- Parts Submitted
- Funding Attributions (if applicable)
Interactive Poster Example
This is an example of an iGEM poster adapted to the interactive template. The poster is divided in two parts: the visual overview on the left and the documentation on the right. The visual overview is broken down into sections (for example, the Motivation section below) that the user can click on. When a user clicks on a poster section in the visual overview, the documentation on the right will display the text and graphics associated with this section of the poster.
The poster is based on the 2012 BostonU team's poster. You can use this example to create your own poster. You can see the commented HTML of this example here: https://2020.igem.org/wiki/index.php?title=Poster/BostonU_Example&action=edit

Monique De Freitas¹, Shawn Jin¹, Evan Appleton², Swati Carr², Sonya Iverson², Traci Haddock³, and Douglas Densmore§
¹iGEM Student Team Member, ²iGEM Team Mentor, ³iGEM Team Primary PI, §Faculty Sponsor, Department of Electrical and Computer Engineering, Boston University, Boston, MA, USA
Abstract
Our project has three aims: to introduce MoClo as an alternative assembly technique to BioBricks, to develop a standardized protocol for the characterization of genetic circuits using flow cytometry, and to share our MoClo Kit with the iGEM community. MoClo is an assembly technique developed by Weber et al., 2011, which involves a multi-way, one-pot digestion-ligation reaction, enabling faster and more efficient construction of genetic circuits. We converted a large subset of BioBricks from the Registry into MoClo Parts using PCR and cloning strategies. We are in the process of building and characterizing various genetic circuits using MoClo Parts, which we will compare to their BioBrick counterparts. A characterization workflow will be shared once this is complete. We also developed a data sheet using Clotho to be included in the Registry of Standard Biological Parts for each Part we characterized to easily share our data with the synthetic biology community.

To develop a characterization workflow for genetic circuits containing fluorescent proteins and share this protocol with the iGEM community
To generate a data sheet that contains information on the device, parts, assembly technique(s), and characterization


BUILDING: BioBricks assembly requires multiple cycles of ligations and digestions, making it very time consuming when constructing large circuits

CHARACTERIZING: Characterization methods for circuits containing fluorescent proteins vary, making data comparison challenging

SHARING: Parts pages on the Registry often lack a standard format in which characterization information is displayed

This allows the user to ligate up to six DNA parts together in a one-pot reaction, cutting down the time it takes to build large circuits dramatically (shown below).


Level 0: Basic part (ex: promoter, RBS, CDS, etc.)
Level 1: Transcriptional unit (up to 6 Level 0 Parts)
Level 2: Composite of up to 6 Level 1 parts

Reference: Weber et al., PLoS One 2011




All of our parts and primers are stored in a Clotho database (Xia et al., Methods in Enzymology 2011).
New Parts
We have cloned a new copper sensitive σ54-regulatory system: pMmoR is induced by mmoR, which is repressed by copper (J. Scanlan et al., 2009).
Two new fluorescent proteins, EBFP2 and iRFP, have also been cloned.


Parameters that often vary between labs is the time of growth, culture shaking speed, E. coli strain used, and media used. Other important parameters include the lasers, filters, and settings used in the flow cytometer for measurement.
We are in the process of testing these variables to determine the parameters that will work best for the genetic circuits we have built using BioBricks.


This first pass at developing a flow cytometry workflow showed promising results, with the GFP increasing and RFP decreasing smoothly as the arabinose concentration increased.

This will be expanded to include our MoClo Level 1 and Level 2 parts once built. We plan to recreate this inverter using MoClo.

It is our hope that future iGEM teams will contribute to this library of Level 0 MoClo parts so iGEM can move away from binary assembly and towards this modular, one-pot assembly technique.

This figure shows the number of DNA parts in our MoClo Kit and the power of MoClo as an assembly technique.

General Information (Author, date, Brief abstract, links to relevant sources)
Part Information (Device design and composition, Assembly method(s))
Growth/Measurement Conditions (Specific experimental conditions, List of assays used)
Data Analysis (Gel images, Sequencing data, Flow cytometry analysis, Other assay analysis)


A prototype data sheet for our submitted part (BBa_K783067).

- We are building more Level 0 parts and will submit them to the Registry when confirmed
- We will make fusion proteins to combine functional genes and fluorescent reporters using MoClo
- We are modifying the growth parameters for our characterization experiments to include 96-well plates
- We will test our parameters on multiple flow cytometers
- We are writing the RFC standard for MoClo and will submit that to the BioBricks Foundation within the next month
- We will complete and share the code to make our data sheet so future iGEM teams that use Clotho can easily pull together all of the information required for their Registry pages


BUILDING:Converted 29 BioBrick parts into 31 MoClo Parts (Foundation for converting iGEM to MoClo) Contributed 4 new parts, for a total of 35 parts

CHARACTERIZING: Characterization workflow for circuits with fluorescent proteins in development with shown success

SHARING: Shared our MoClo Kit for future iGEM teams to use and outlined a data sheet to implement for Clotho users

Dr. Swapnil Bhatia
Janoo Fernandes
Dr. Michael Smanski
Dr. Ernst Oberortner
Jenhan Tao
Dr. Alexy Vorobev
Sponsors

Poster template documentation
This template will help you create an interactive poster so that judges and any other users can browse your project.
The poster is divided in two parts: the visual overview on the left and the documentation on the right. The visual overview is broken down into sections that the user can click on. When a user clicks on a poster section in the visual overview, the documentation on the right will display the text and graphics associated with this section of the poster.
You can find your editable poster template at: https://2020.igem.org/Team:[YourTeamName]/Poster
The CSS styling for the template can be seen here: https://2020.igem.org/Template:Poster.
Teams cannot edit this file.
1. Sketch your poster's workflow
Let's begin with the visual overview of the poster.
The poster should highlight your project's key points. We recommend making a sketch of what sections you want to have in the poster.
Here is an example of an early sketch. You can start by deciding what you want users to see first and what content you want them to read. A poster should be self-contained so we recommend summarizing and describing each section without any external links.

2. Upload your images
Once you have decided the poster workflow, you can create the images for each section. You can upload your images here: https://2020.igem.org/Special:Upload
You must use the following naming convention: T--[TeamName]--Poster_[Section].png
As for image sizes, the following dimensions can be used as guidelines (width x height):
- Full: 1200 x 200 pixels (px)
- Half: 600 x 200 pixels (px)
- Third: 400 x 200 pixels (px)
- Quarter: 300 x 200 pixels (px)
- Two thirds: 800 x 200 pixels (px)
- Three quarters: 900 x 200 pixels (px)
These dimensions can change according to your design but make sure to keep all the images in a row the same height. We will go over the concepts of rows and sections in steps 3 and 4.
3. Creating rows
To properly divide the sections of the poster we will need to wrap them inside a 'row' class. In step 4 we will go over how to add sections inside a row.
The following image shows how a row (white dotted line) wraps the three sections (magenta lines) inside.

To create a 'row', you can use the following html code:
<div class="row">
</div>
4. Creating sections
Inside a 'row' you can create different sections for each topic of your poster. You will need to specify what size you want the section to be and assign it an unique id name.
For the section sizes, you can mix and match different sizes but make sure they add up to 100%.
Sections can be called by their class name:
- 100% - Full width: section full
- 50% - Half width: section half
- 33% - Third width: section third
- 25% - Quarter width: section quarter
- 66%- Two thirds width: section two_thirds
- 75%- Three quarters width: section three_quarters
Please note that regardless of the size or number of the section(s) inside a row, a row class still needs to be declared. For example, even if the section inside was a full width section, a row would still wrap it rather than standing alone.
A section inside a row should look like this:
<div class="row">
<div class="section section_size" id="unique_section_id_name">
</div>
</div>
For example, to create two sections inside a row:
<div class="row">
<div class=" section half " id="section_1">
</div>
<div class=" section half " id="section_2">
</div>
</div>
5. Adding images
Once you have a section ready you can add an image to that section. When the user hovers over that section, the same image will show at 25% opacity. This will tell the users what section they are displaying. This means you will only need one image per section.
You will need to call your section image using the <img> tag. Remember that you must use the following naming convention: T--[TeamName]--Poster_[Section].png
Here is how it would look inside a full width section:
<div class="row">
<div class="section full" id="section_name">
<img src=" image url">
</div>
</div>
6. Adding titles and descriptions
Now that the visual part of the poster has been setup, we can begin the documentation side.
We will start by adding the title and description for each section. First you will need to create the info div, then you will add inside it <div class="title"> for the title and <div class="text"> for the text.
Here is how it should look like:
<div class="row">
<div class=" section section_size " id=" section_name ">
<img src=" image url">
<div class="info">
<div class="title">Title </div>
<div class="text">Text description </div>
</div>
</div>
</div>
You will also have to choose what you want to be the first text display and indicate it in the code by adding the class: first_text where the section is defined. We recommend assigning this to the title section of the poster. Here is an example:
<div class="row">
<div class=" section full first_text" id=" introduction ">
<img src=" image url">
<div class="info">
<div class="title">Title </div>
<div class="text">Text description </div>
</div>
</div>
</div>
You can also add extra spacing and style the text in bold or in italics by using the <br>, <i> and <b> tags. We will go over adding extra images and subsections in the following steps.
<div class="row">
<div class=" section section_size " id=" section_name ">
<img src=" image url">
<div class="info">
<div class="title">Title </div>
<div class="text"> <b> Lorem Ipsum </b>:
<br> <i>Lorem ipsum
</i> </div>
</div>
</div>
</div>
7. Adding supplementary images
You can also add images, such as graphs or detailed photos, to the documentation side of the poster. First, upload your images here: https://2020.igem.org/Special:Upload
You must use the following naming convention: T--[TeamName]--Poster_[Section].png
Once the image is on the iGEM server, you can call it with an img tag. Here is an example:
<div class="row">
<div class=" section section_size " id=" section_name ">
<img src=" image url">
<div class="info">
<div class="title">Title </div>
<div class="text"> Text description:
<br>
<img src="image url">
<br>
</div>
</div>
</div>
</div>
8. Creating subsections for documentation
Similar to the visual overview of the poster, you can divide the documentation side by adding subsections.
For the section sizes, you can mix and match different sizes but make sure they add up to 100%. After you have enough sections that add up to a 100%, you should a clear div (example below) to the next set of subsections start in a new line.
Sections can be called by their class name:
- 100% - Full width: subsection full
- 50% - Half width: subsection half
- 33% - Third width: subsection third
- 25% - Quarter width: subsection quarter
- 66% - Two thirds width: subsection two_thirds
- 75% - Three quarters width: subsection three_quarters
If you want to add images to this part, here are the recommended image sizes:
- Full: 1200 x 200 px
- Half: 600 x 200 px
- Third: 400 x 200 px
- Quarter: 300x 200 px
- Two thirds: 800 x 200 px
- Three quarters: 900 x 200 px
Here is an example of adding a subsection to the poster:
<div class="row">
<div class=" section section_size " id=" section_name ">
<img src="image url">
<div class="info">
<div class="title">Title </div>
<div class="text"> Text description:
<br>
<div class="subsection quarter">
<img src="image_url">
</div>
<div class="subsection three_quarters">
Text description
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
9. Test your poster!
Now that your poster is ready to be tested, click on all of the sections and make sure that they work and have the appropiate content. Make sure all sections have an unique name and that all the classes are being called exactly as documented here.
We also recommend having someone outside your team review the poster for feedback, as they can help point out sections that may need clarification.
Make sure you are keeping the following concepts in mind:
- Use the exact class names mentioned here
- Make sure all the sections or subsections in a row add up to 100%
- All the images in a row should be the same height
- Section IDs should be unique, don't repeat the same name twice
- Don't use external links in your documentation, the poster should stand alone
- Use the following naming convention: T--[TeamName]--Poster_[Section].png
If you have any questions about the posters, please email us at hq [AT] igem [DOT] org.
Previous years examples
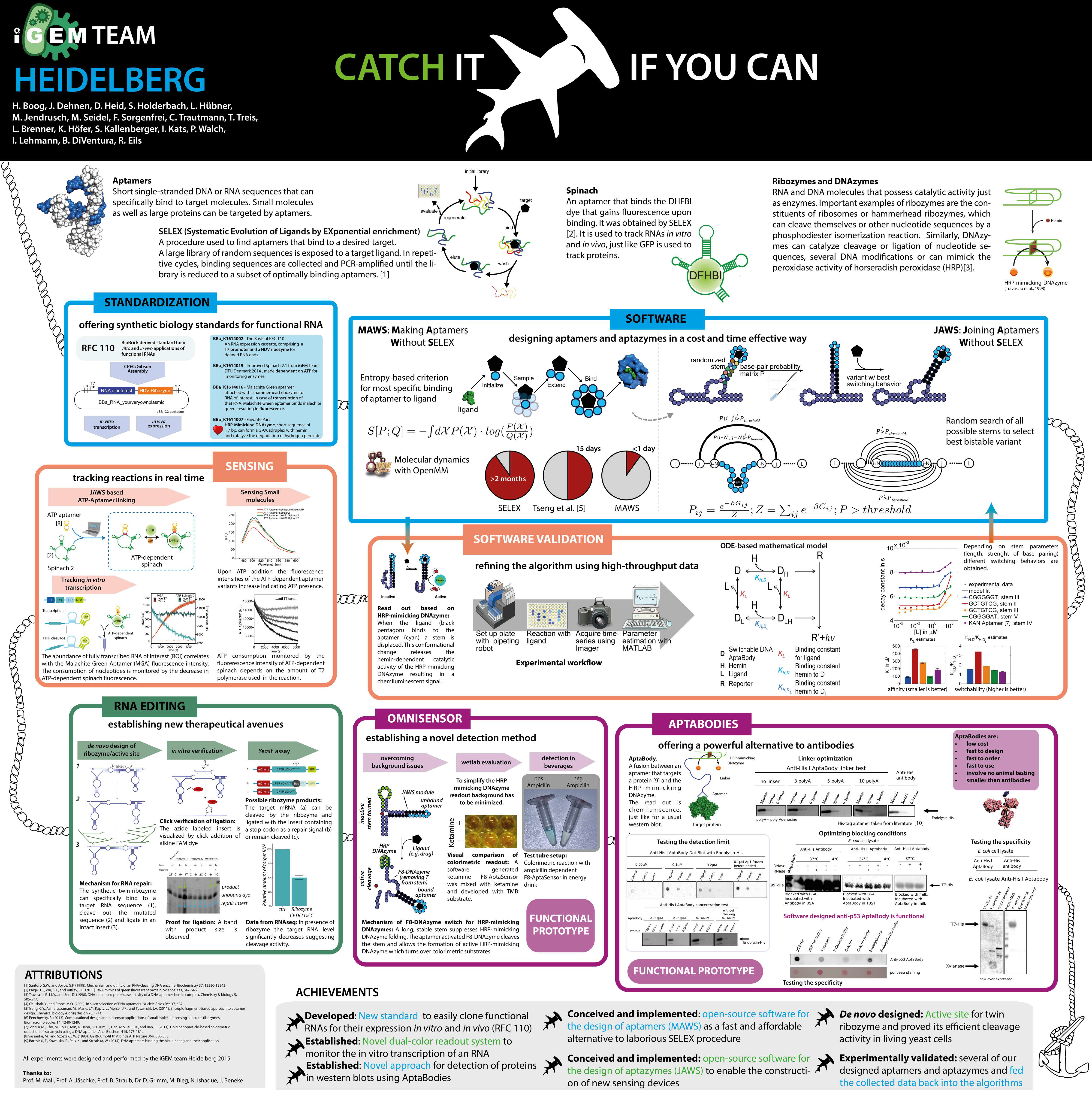
Heidelberg 2015
Team Heidelberg 2015 won Best Poster, Undergraduate at the Giant Jamboree in 2015. Their poster is shown below as an example of a balanced poster with overall visual appeal: